Matthew Lord
Portfolio
Tap & HoldClick & Hold
M
- Who am I?
- Skills
- Employment History
- Current Projects
My Mind
A look into who I am, my employment history and current projects I'm working on.
Who Am I?
I've been creating and designing software for 18 years, starting in 2003 as a 13 year old. I've built a unique set of skills spanning the Software Development Life Cycle, combining technical depth with creativity and strategic thinking.
I'm passionate about both software and design, taking projects from concept through to UX and UI design, development, and delivery of polished products. I work independently, solve problems others may not have thought of, and thrive on challenges while continuously refining my skills.
Skills
Languages & Frameworks
React
Next.js
React Native
TypeScript
Redux
Zustand
Zod
Vue.js
Nuxt
Node.js
MySQL
MSSQL
PHP
Laravel
C#
Unity
Java
HTML & CSS
Tailwind
Bootstrap
Vanilla JS
PHPUnit
GraphQL
REST APIs
Integrations
Salesforce
Stripe
Xero
PayPal
Google Analytics
Google Cloud
Google Maps
Webhooks
OpenAI
AI Models
Tools & Platforms
Apache
NGINX
GitHub
GitLab
BitBucket
Jira
Confluence
Postman
AWS
Google Studio
VPS
Jenkins
CI/CD
Cursor AI
Claude
ChatGPT
Design & Marketing
A/B Testing
VWO
Google Optimize
CRO
Figma
Adobe Suite
Photoshop
Illustrator
Premiere Pro
After Effects
Google Ads
Tag Manager
HotJar
Microsoft Clarity
Microsoft Ads
Management
Cross-Functional Teams
Code Review
Performance Reviews
Hiring
Team Mentorship
Agile
Scrum
Project Planning
Employment History
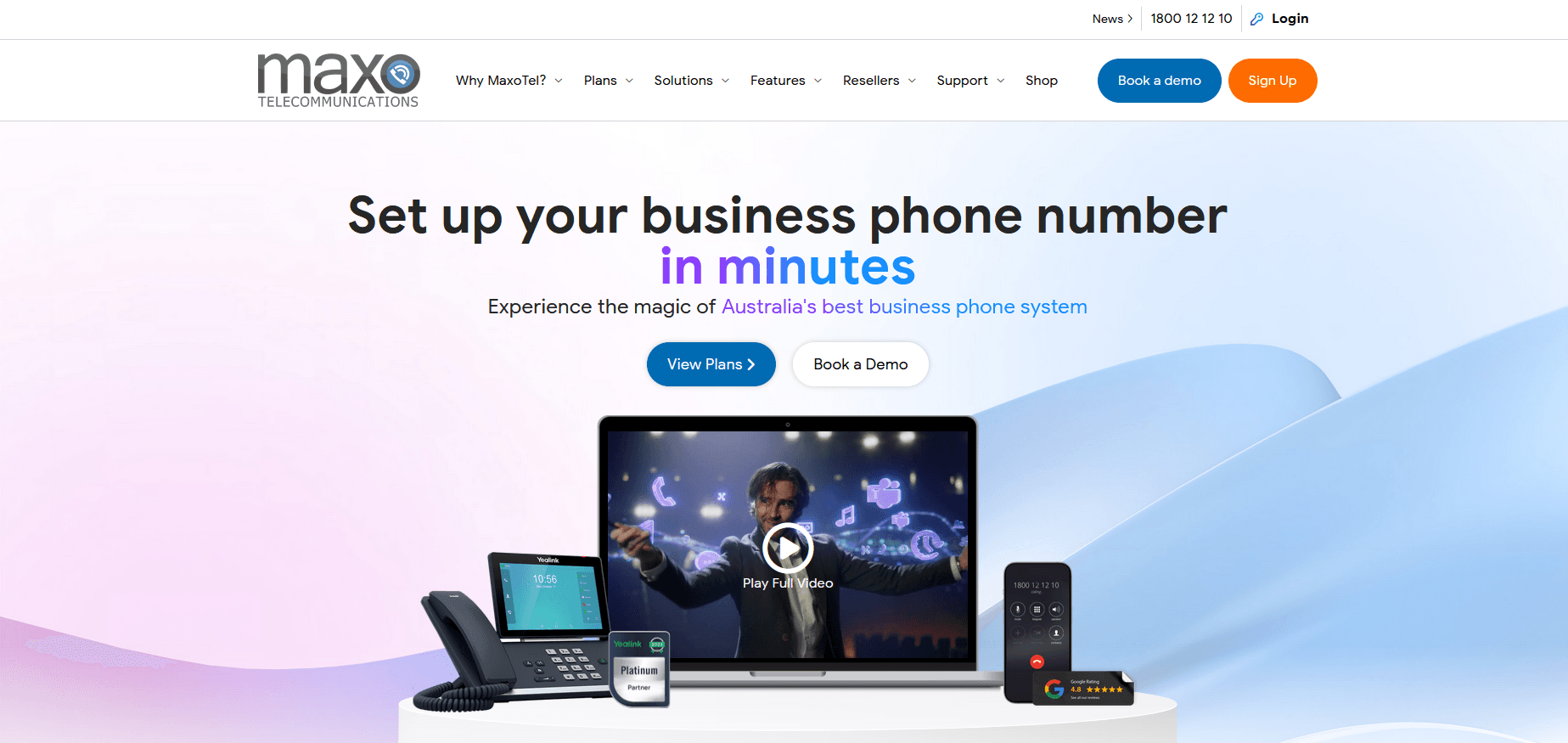
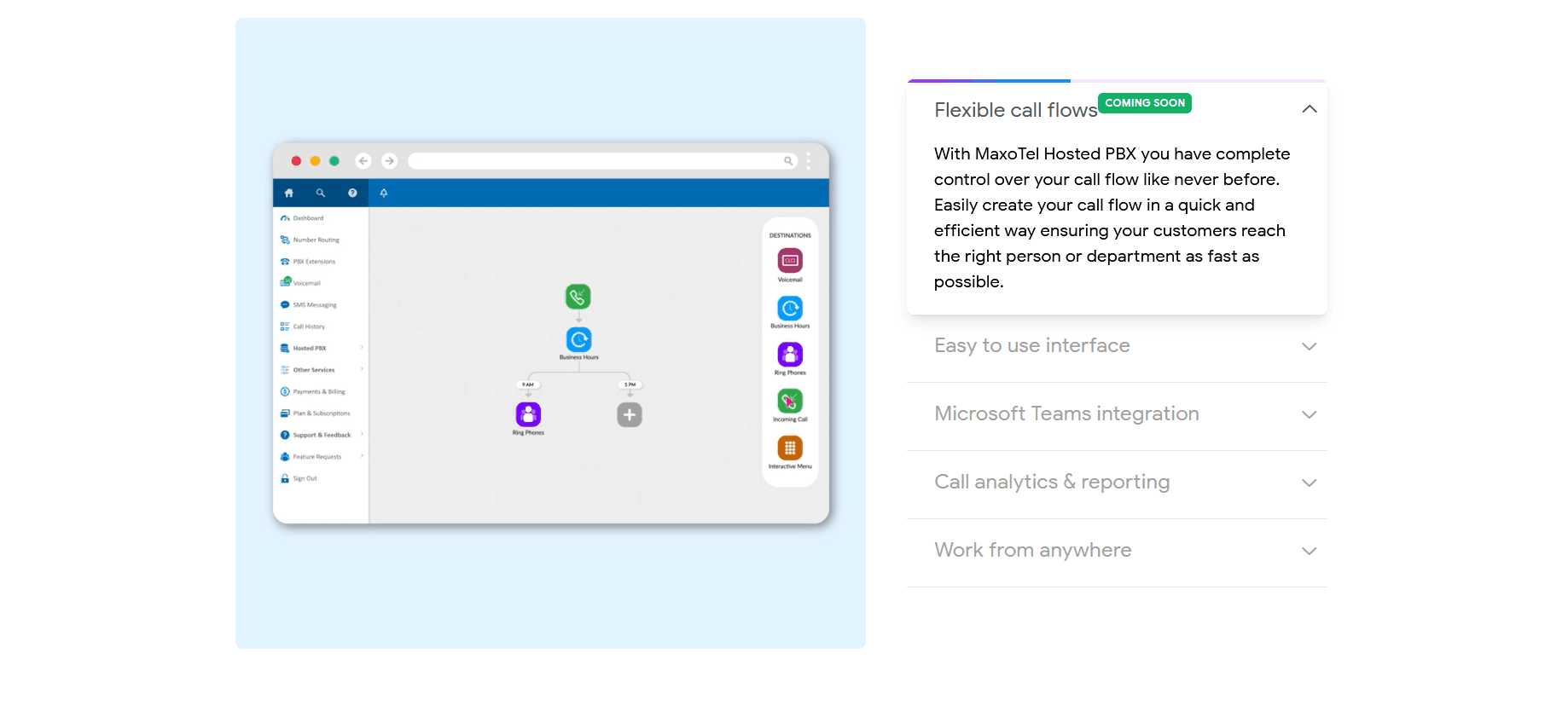
Maxo Telecommunications
Role: Head of Software Development & Design
Dates: Oct 2012 - Present
Website: www.maxo.com.au
MaxoTel is an Australian telecommunications provider delivering business VoIP, internet, and communication solutions. As Head of Software Development & Design, I lead development and design teams while maintaining hands-on technical execution. I architect and modernise systems and migrate legacy codebases into a modern platform.
I have designed and built customer self-service, reseller, and channel partner platforms along with account administration and CRM integrations. These systems support thousands of users and significantly improve operational efficiency and user experience.



Department of the Environment, Tourism, Science and Innovation – QLD Government
Role: Scientific Programmer (Contract)
Dates: Jul 2016 - Jun 2017
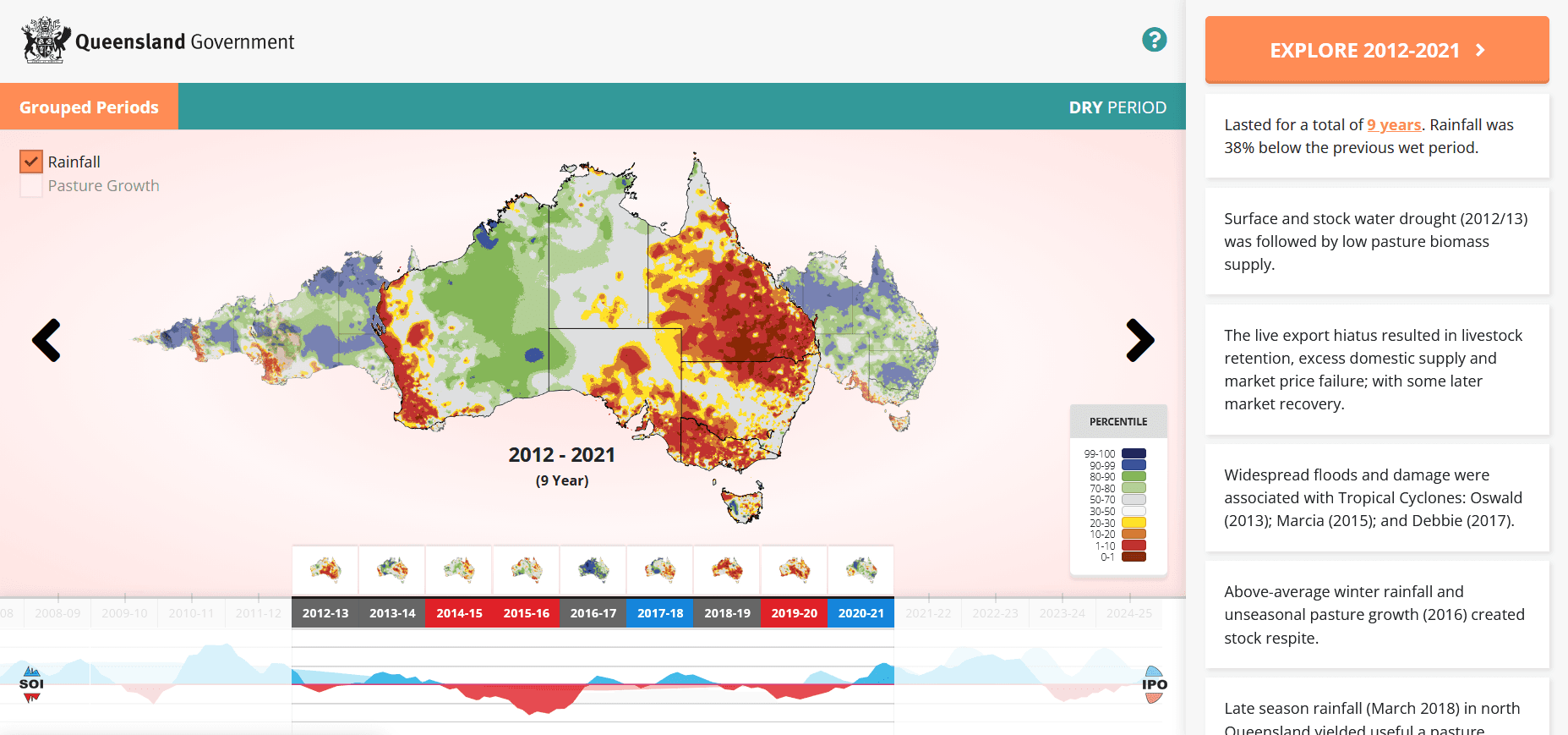
Website: longpaddock.qld.gov.au/rainfall-poster/map-app
Designed and developed an interactive web-based version of Australia's Variable Rainfall & Pasture Growth Poster, visualising over a century of climatic and pasture growth data (1890–present). Built interactive maps displaying monthly rainfall, Southern Oscillation Index, and Interdecadal Pacific Oscillation values to reveal long-term climate patterns.
Key Result: The tool helps farmers, researchers, and policymakers visualise rainfall and pasture growth trends to support agricultural planning and climate-informed decision-making.

Projects
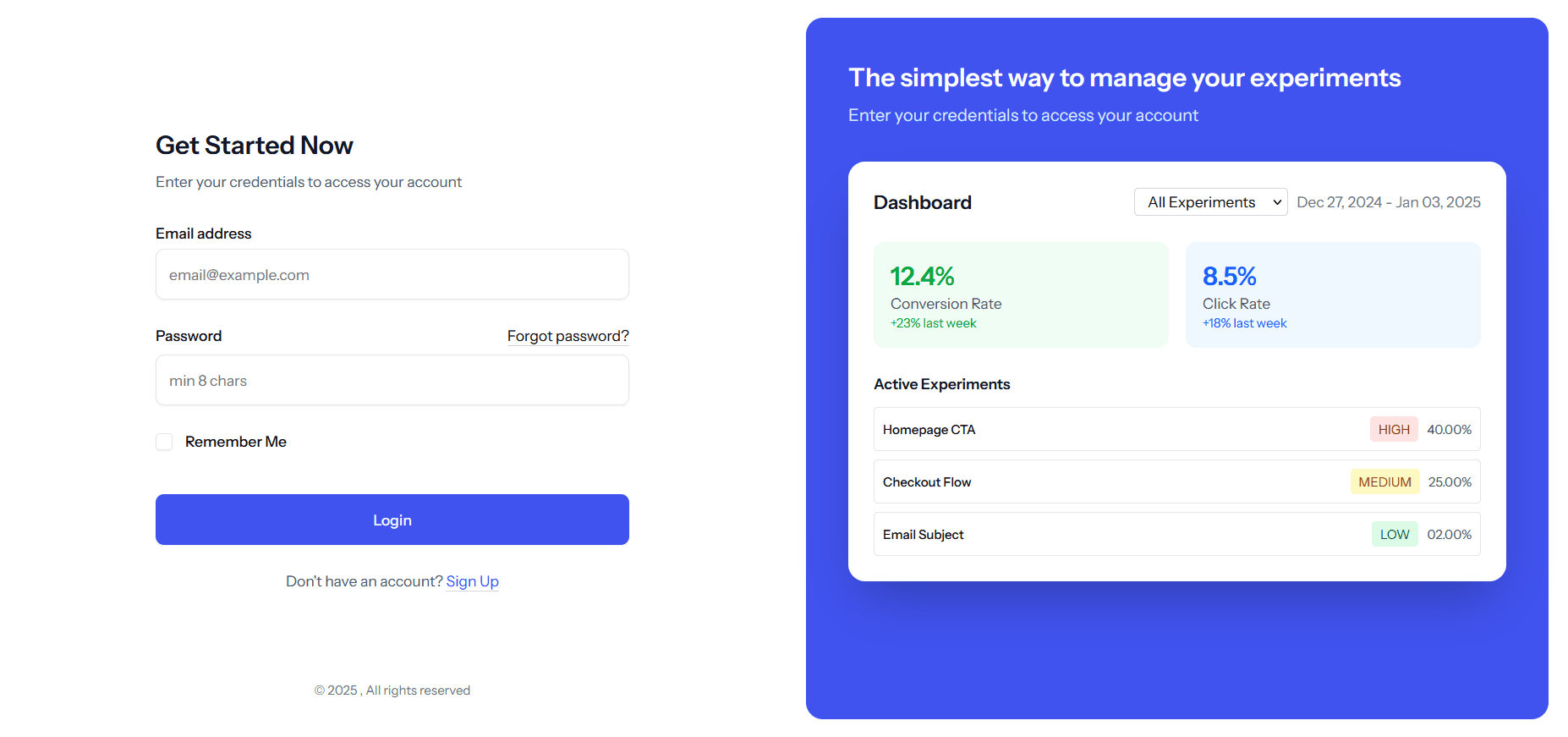
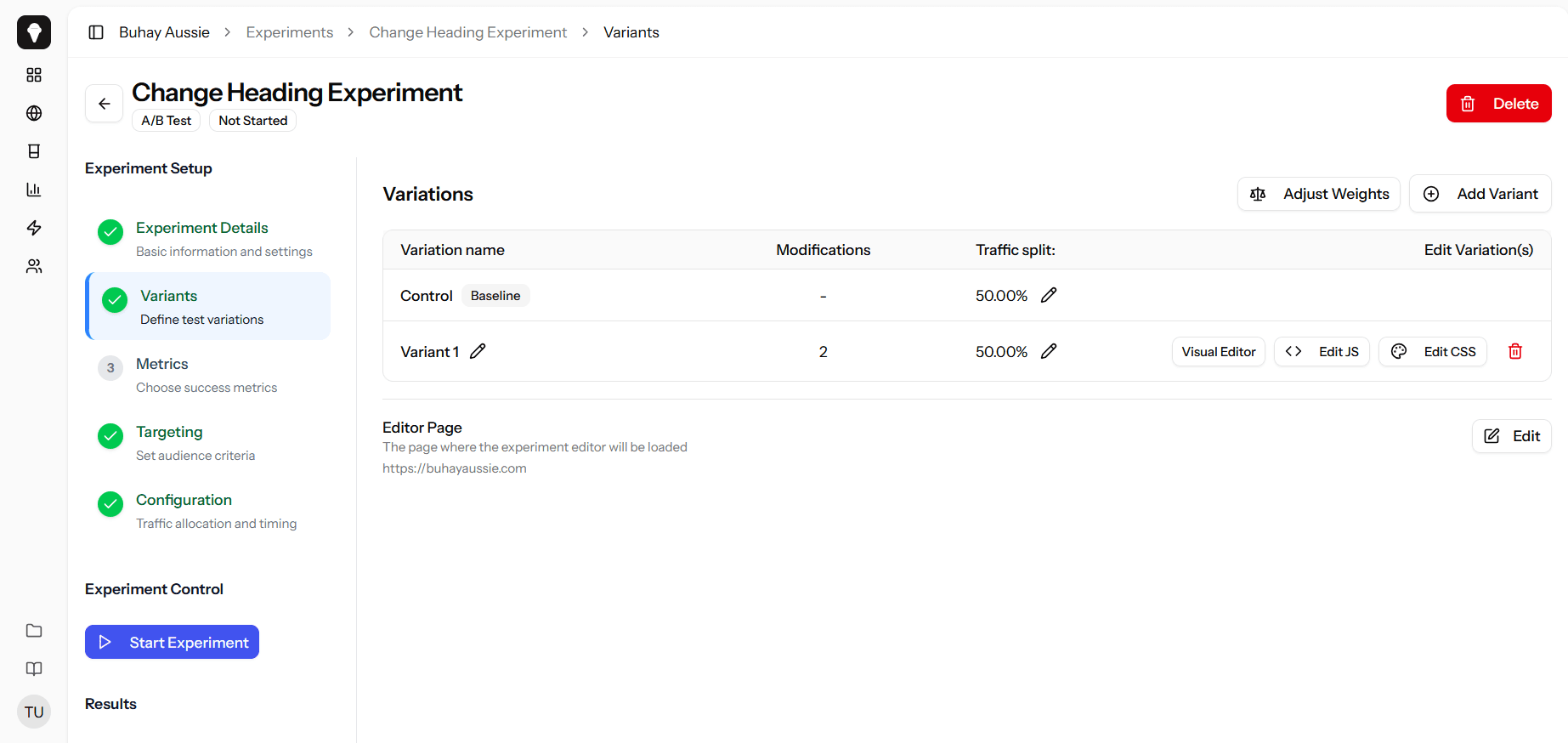
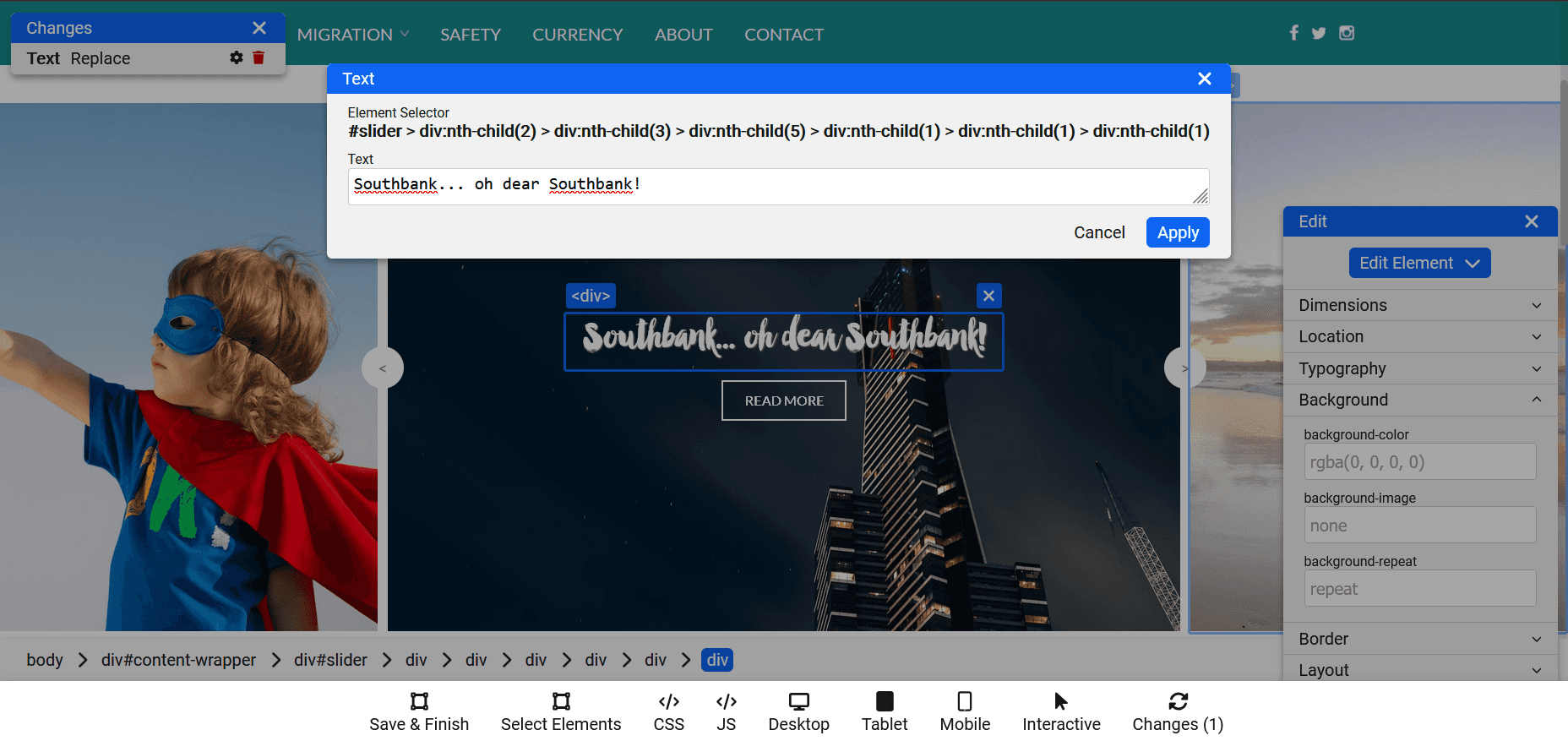
AB Testing Tool
Role: Founder
Dates: 2023 - Present
Estimated Launch: December 2025
Technologies: React, Laravel, PHP, Node.js, MySQL, Next.js for marketing pages
A comprehensive AB testing tool designed to make A/B testing affordable and accessible for any website on the internet. The tool provides easy integration with existing websites and offers real-time analytics, statistical significance calculations, and user segmentation capabilities.
Key Features: Easy website integration, real-time analytics dashboard, statistical significance testing, user segmentation, variant management, and cost-effective pricing for small business to enterprise.



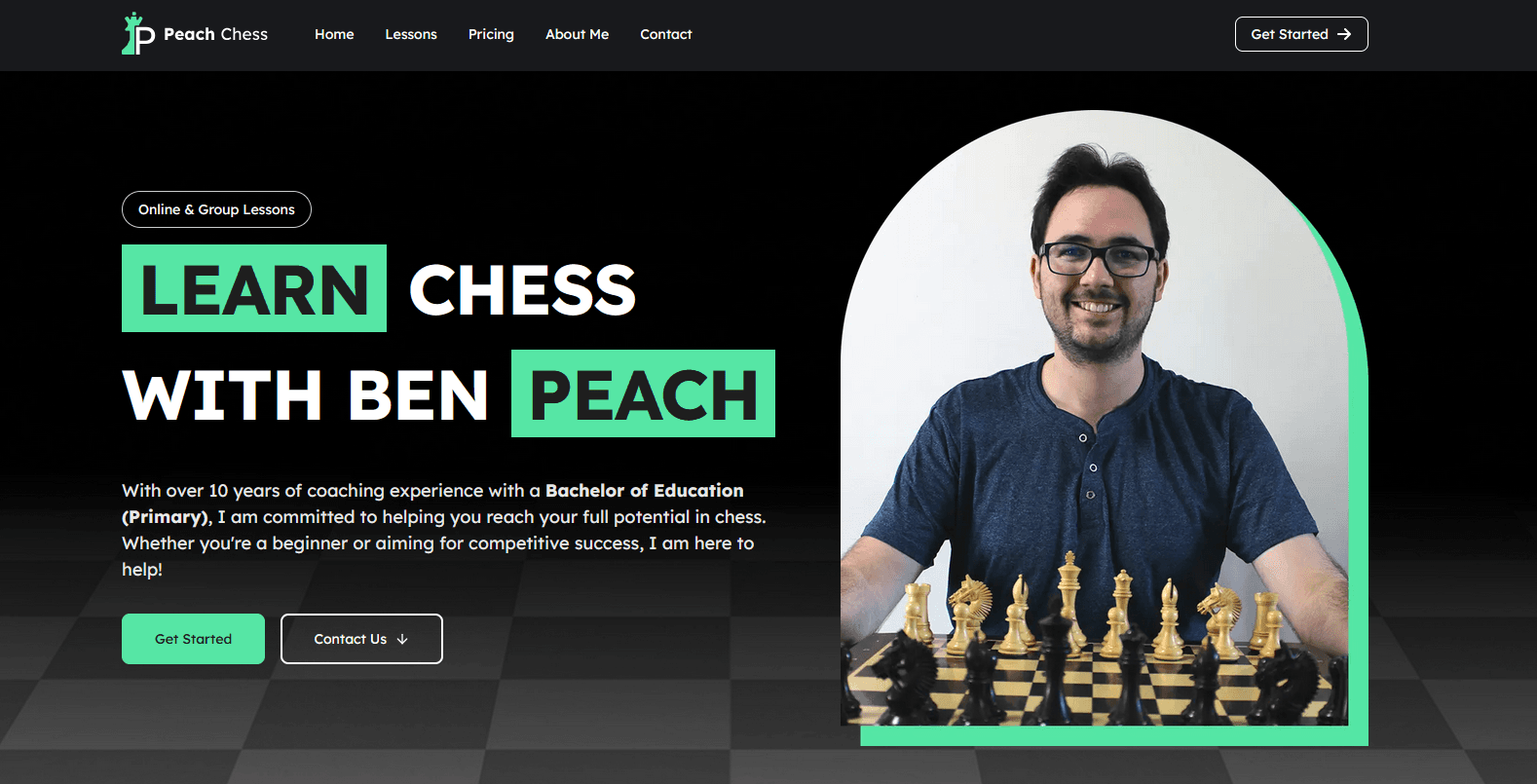
Peach Chess
Dates: 2025
Website: peachchess.com.au
Peach Chess is a chess tutoring service based in Toowoomba, providing chess lessons and coaching for players of all skill levels. The website serves as a lead generator, featuring enquiry forms and lesson sign-up functionality to connect potential students with the chess tutor.
Key Features: Enquiry forms for potential students, lesson sign-up system, and mobile-responsive design for easy access on any device.